| Version 10 (modified by amuller, 15 years ago) (diff) |
|---|
Como funciona o ExpressoMail
Código
O Expresso Mail é uma aplicação/módulo constituído de PHP (servidor) + Javascript (cliente).
Abas
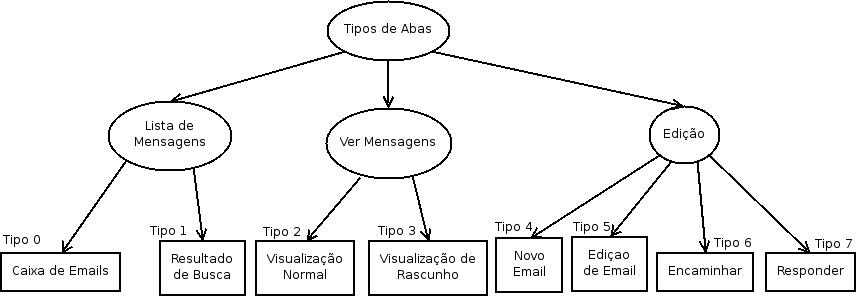
O objetivo de abas no ExpressoMail é tornar a interface ágil e melhor utilização dos recursos. A figura abaixo descreve todos os tipos de abas do expressoMail:
Figura 1
Da parte do Javascipt:
abas.js : É reponsável pelo manuseio das abas
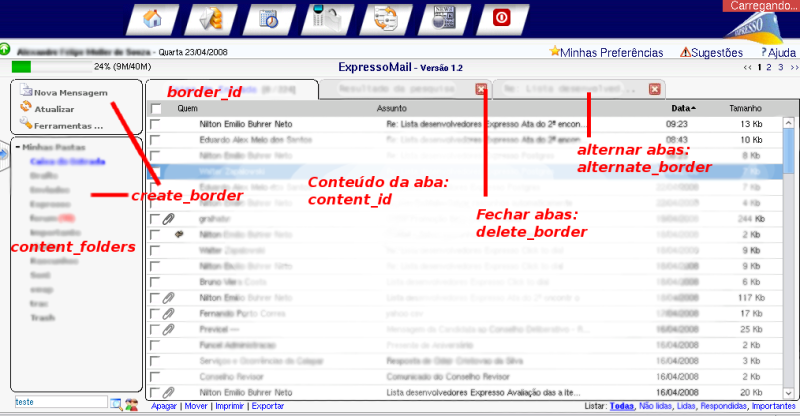
Possui funções como apagar, alternar e criar aba. A figura a seguir ilustra o nome dos objetos com a respectiva demonstração visual:
 Figura 2
Figura 2
common_functions.js
Tem funções como:
- adicionar caixa (input box) de arquivo anexo
- remover caixa (input box) de arquivo anexo
- função de lang
As frases de lang são guardadas numa array javascript cujo índice é a chave em inglês, e o conteúdo é a frase na língua do usuário. As frases do expressoMail não são guardadas em banco.
- busca rápida
- inclusão de texto de encaminhamento
- e etc...
main.js : Possui funções de manipulação como:
- criar nova mensagem (new_message)
É chamada em toda edição de email, tanto na criação de novos como encaminhamento, resposta e edição.
- salvar mensagem (save_msg)
Devido a ausência de função imap implementada para editar um email, a função de salvar cria um novo email e apaga o antigo. Depois disso atualiza todas as figuras por links novos e atualiza a caixa (pasta) que está aberta no momento.
- mover
- deletar
- salvar como (save_msg_as)
Pede ao usuário uma caixa a qual ele deseja salvar. Não apaga o email antigo.
- etc...
rich_text_editor.js : Responsável pela parte de edição de emails.
draw_api.js : Possui funções de desenho do ExpressoMail como um todo
Dentro deste arquivo fica armazenado um estrutura global que contém informações sobre abas de todos os tipos que estão abertas.
var openTab = {
'type' : [], // Tipo da aba de acordo com a figura 1
'content_id' : [],
'imapUid' : [], // UID do imap
'countFile' : [0,0,0,0,0,0,0,0,0,0], // Num. de anexos
'imapBox' : [], // Caixa do imap
'toPreserve' : [] // Flag guarda se o email já foi salvo
};
var currentTab,numBox = 0; // Aba aberta e num. de abas abertas
Dentro dela fica armazenado todas as informações dos emails que estão abertos (novos ou edição). Informações como número no Imap, número de anexos e se ele deve ser apagado quando enviado. O índice do vetor é o número da aba.
search.js
Possui funções de busca.
connector.js
Este arquivo é parte fundamental do expressoMail. Ele faz toda a conexão do Javascript com o PHP, além de cache de requisições.
Funções relevantes para o programador:
- chamada de requisições (cExecute)
- addToCache (adiciona função a cache, é transparente ao programador)
Para adicionar uma função PHP a lista de requisições que farão cache, o usuário deve adicionar o nome da função php no código desta função.
Exemplo de utilização do openTab
No fechamento deste ticket #351, é possível exemplificar a utilização do openTab. Quando o usuário fazia uma pesquisa dos contatos pelo canto inferior esquerdo do expressoMail e acessava estes contatos uma nova mensagem era aberta. A resolução deste problema é como se segue abaixo:
emQuickSearchUser.prototype.create_new_message = function (cn, mail){
_this.close_window(); // Fecha a janela da pesquisa
if (openTab.type[currentTab] != 4) // Se a aba aberta no momento não é do tipo "nova mensagem"
{
Element("msg_number").value = cn+" <"+mail+">";
//Abre nova mensagem
new_message("new","null");
}
else
{
// Escreve na aba aberta
Element('to_'+currentTab).innerHTML = cn+" <"+mail+">";
}
}
Attachments
-
abas.png
 (185.2 KB) -
added by amuller 16 years ago.
(185.2 KB) -
added by amuller 16 years ago.
-
tiposdeabas.jpg
 (34.4 KB) -
added by amuller 15 years ago.
(34.4 KB) -
added by amuller 15 years ago.
Tipos de Abas
-
rascunhos1.png
 (11.7 KB) -
added by amuller 15 years ago.
(11.7 KB) -
added by amuller 15 years ago.
Caso de uso extendido salvamento de rascunho
-
rascunhos2.png
 (12.2 KB) -
added by amuller 15 years ago.
(12.2 KB) -
added by amuller 15 years ago.
Caso de uso extendido salvamento de rascunho