| Version 3 (modified by amuller, 14 years ago) (diff) |
|---|
Desenvolvimento
1. Apresentação da API
1.1 Customização do eGroupWare para o Expresso
A API do Expresso é uma custumização da API do eGroupWare que por sua vez era uma custumização da API do phpGroupWare. Este guia explica de forma mais clara possível, com mais informações possíveis como é o funcionamento da API do Expresso. Com todas as melhorias que foram agregadas ao longo destas revisões.
1.1.1 O que essa API provê?
Manuseio de sessão, usuários e grupos, múltiplas bases de dados, uma interface para sistema de arquivos.
1.2 Escrevendo seu código php
Você pode escrever seu código do início ou portar sua aplicação php para o Expresso. Para isso cada página php deve incluir o cabeçalho padrão da API:
<?php
$GLOBALS['phpgw_info']['flags']['currentapp'] = 'appname';
include('../header.inc.php');
?>
Isso irá trazer como benefício ao seu código:
- A API será carregada (com todas as informações necessárias)
- A barra de aplicações será carregada
- A sessão será manuseada a protegida
Para aplicações que utilizam requisições em background (AJAX) e precisam de velocidade e menos uso de memória cada página php pode incluir o cabeçalho "session" da API:
<?php
if(!isset($GLOBALS['phpgw_info'])){
$GLOBALS['phpgw_info']['flags'] = array(
'currentapp' => 'expressoMail1_2',
'nonavbar' => true,
'noheader' => true
);
}
require_once '../header.session.inc.php';
?>
Isso irá trazer como benefício ao seu código:
- A API não será carregada inteira
- A barra de aplicações não será carregada
- A sessão será manuseada a protegida da mesma maneira
1.3 Estrutura de diretórios
A estrutura de diretórios do Expresso está definida da seguinte forma: o expresso possui em seu diretório (raíz /expresso) diversos subdiretórios, que representam cada módulo do sistema. Por exemplo, o módulo de expressoMail está no diretório '/expresso/expressoMail', e o módulo Agenda está no diretório '/expresso/calendar'. A maioria dos módulos do sistema foi desenvolvida seguindo os padrões de implementação do eGroupware, e segue desde padrões de codificação da linguagem, até padrões para a estrutura de diretórios e nome dos arquivos. Algumas raras excessões são exemplificadas ao longo deste documento. Para se desenvolver um novo módulo no eGroupWare, é necessário respeitar a seguinte estrutura de diretórios e nomes de arquivos, conforme o modelo descrito abaixo:
--raíz do expresso | |--header.inc.php | |--header.session.inc.php --appname +--inc | |--functions.inc.php | |--hook_preferences.inc.php | |--hook_admin.inc.php | +--footer.inc.php +--js | |--base | +--js_package_name +--setup | |--default_records.inc.php | |--setup.inc.php | +--tables_current.inc.php +--templates +--default
Explicando superficialmente a estrutura, tem-se:
- appname: Diretório da aplicação
- inc: Diretório que contém as classes e os includes;
- functions.inc.php: Códigos php referentes ao seu módulo
- hook_preferences.inc.php: Arquivo que está definido quais serão os tipos de preferências do módulo
- hook_settings.inc.php: Arquivo que está definido o formulário com as preferências do módulo
- hook_admin.inc.php: Arquivo que está definido quais serão os tipos de configurações do módulo
- js: Diretório que contém os scripts Javascript(*.js);
- setup: Diretório que contém arquivos e scripts de instalação;
- setup.inc.php: Este arquivo contém a definição do módulo propriamente dita, nome, versão etc...
- tables_update.inc.php: Este arquivo contém as atualizações de banco necessárias nas atualizações de versões
- tables_current.inc.php: Este arquivo contém as tabelas de banco necessárias
- templates: Diretório que contém o template padrão de interface;
- default/css: diretório que contém os css de temas daquele template, naquele módulo.
- inc: Diretório que contém as classes e os includes;
A ferramenta eGroupWare utiliza o esquema de templates da própria API (Application Program Interface) do PHP, simplificando a criação de templates personalizados.
Para criar um novo template no eGroupWare, independente de qual módulo está (layout da página de login, cabeçalho, botões, rodapé, etc), é necessário criar uma nova pasta dentro do diretório '/egroupware/phpgwapi/templates' igual a pasta já existente (ex. celepar), e então modificar os arquivos já existentes, ou adicionar novos arquivos. O diretório '/egroupware/phpgwapi' não é um módulo qualquer, e sim a API do sistema.
Analogamente, para criar um novo template (modificar o layout interno de cada módulo), é necessário apenas gerar uma cópia do diretório 'templates/default' para outro diretório no mesmo nível, como exemplo: 'templates/novo_template'.
Utilizando este procedimento, a Celepar criou o template personalizado, customizando o eGroupWare e gerando o Expresso Livre.
1.4 Criando um módulo
A parte de codificação é bem exemplificada pelos módulos existentes. Depois de ter criado uma estrutura de diretórios e arquivos como a explicada acima, existe ainda alguns passos adicionais que devem ser demonstrados pois o fato de criar uma aplicação no sistema de arquivos não é suficiente para se usar o novo módulo. O administrador deve entrar em /setup (via navegador) e instalar a aplicação utilizando o "Passo 5 - Gerenciamento avançado da aplicação". E depois disso atualizar todas as permissões em "Admin/'seção ExpressoAdmin'/gerentes" e também no expressoAdmin grupos ou usuários.
Para fazer isso manualmente sem utilização do setup do expresso execute a consulta SQL abaixo:
INSERT INTO phpgw_applications (app_name, app_order, app_version, app_enabled)
VALUES('appname', 50, '2.0.1', 1);
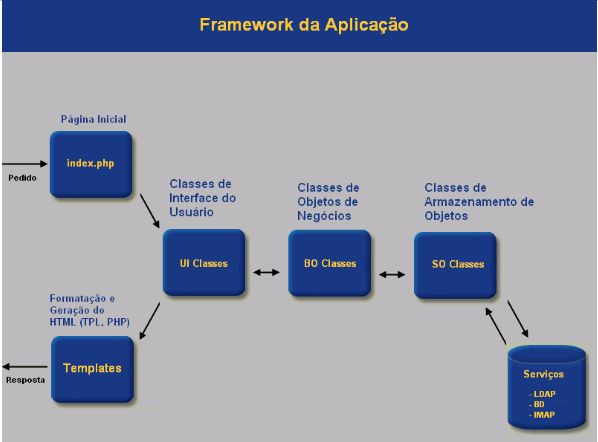
2. Arquitetura Interna do Sistema
Todas aplicações do Expresso (exceto expressoMail e Messenger) são invocadas inicialmente pela mesma página 'index.php', localizada na raiz do eGroupWare.
Para carregar a página inicial de qualquer módulo, é necessário passar como paramêtro para a 'index.php' um único argumento, exemplificado abaixo:
/egroupware/index/php?menuaction=email.uiindex.index (email=aplicação; uiindex=classe; index=método)
Normalmente, uma simples aplicação possui na raiz do seu diretório uma página 'index.php', que fará as chamadas das flags da API do eGroupWare, que por sua vez chamarão os métodos executáveis através da função primária, denotada por index, e localizada em uma das classes 'UI'.
Arquitetura dividida em três camadas:
Interface do usuário (UI); Componentes das regras de negócio (BO); Rotinas de manipulação de dados (SO);
- Componentes da Interface do Usuário (UI)
Somente os métodos das classes UI que podem gerar código para o cliente. Isto inclui X/HTML, XML, imagens PNG ou qualquer outro dado que vá diretamente para o browser. Além disso, esses métodos são os únicos que podem invocados pelo browser, e usando o 'menuaction'. Isso é reforçado através do uso de um array $public_functions, que é definido no topo da classe. O eGroupWare irá checar se o método chamado está nesse array antes de executá-lo. Pode ocorrer de se necessitar métodos que gerem código HTML, mas que não são chamados diretamente. São chamados de helper functions , e podem ser definidos em uma classe UI, mas não devem ser inseridos no array $public_functions. Uma aplicação relativamente pequena necessita de somente uma classe UI, que normalmente fica em 'myapp/inc/' e possui o nome 'class.uimyapp.inc.php'. Mas se precisar ou quiser deixar mais dividido em seções dentro da mesma aplicação, para facilitar a manutenção, pode denotar as classes da seguinte forma:
class.uisessioname.inc.php
As classes UI podem conter ainda variáveis membro $bo, que referenciam às classes BO. Todas as outras variáveis utilizadas serão somente para uso interno da própria classes UI, e onde o uso de variáveis globais deve ser evitado.
- Componentes de Objetos de Négocio (BO)
Essas classes encapsulam todas as regras de negócio que não aplicadas nos dados antes de serem mostrados ao usuário. Um exemplo de funcionalidade é carregar dados usando as classes SO, fazer alguns cálculos sobre esses dados, e seu resultado ser então repassado às classes UI, para ser mostrado ao usuário. Similar aos arquivos UI, também podem ser organizados em seções como:
'myapp/inc/class.bosession.inc.php'
Essas classes podem conter variáveis-membro que referenciam às classes SO.
- Componentes de Armazenamento de Objetos (SO)
Os métodos dessas classes são responsáveis pela comunicação com o back-end do sistema, tais como Banco de Dados e LDAP. Além disso, são responsáveis pela limpeza de objetos e espaços em branco vindos em campos do resultset do bando de dados. Pode-se utilizar o mesmo padrão de nomenclatura: 'myapp/inc/class.sosession.inc.php'. Essas classes podem conter uma variável-membro chamada $db, que é uma referência à variável global $GLOBAL['PHPGW'] -> db.
Attachments
-
apiframe.jpg
 (23.1 KB) -
added by amuller 17 years ago.
(23.1 KB) -
added by amuller 17 years ago.
Esquema de funcionamento da api
-
vfs.png
 (11.1 KB) -
added by amuller 14 years ago.
(11.1 KB) -
added by amuller 14 years ago.
Diagrama conceitual do funcionamento da classe VFS
-
doritos.tar.gz
 (2.7 KB) -
added by amuller 14 years ago.
(2.7 KB) -
added by amuller 14 years ago.
Exemplo de módulo sem nada.